RgbitCode 웹 사이트 개발에 있어 NextJs를 사용하여 구글 애드센스를 적용하려면 다양한 문제들이 발생할 수 있습니다. 이 글에서는 NextJs에서 구글 애드센스를 적용한 후 발생할 수 있는 오류와 CSS Grid를 사용하여 디자인을 구현하는 방법을 정리해봅니다.
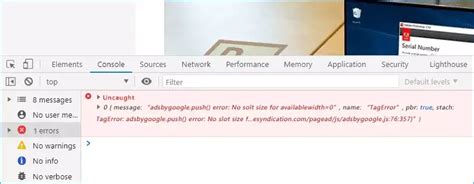
문제 1: 구글 애드센스 컴포넌트가 다음에 배포되지 않음
NextJs에서 구글 애드센스를 적용하려면 firstly, NextJs에서 제공하는 next/adapters 패키지를 설치해야 합니다. 이 패키지는 NextJs에서 다양한 어댑터를 제공합니다. 그 중 하나는 구글 애드센스 컴포넌트입니다.
import { GoogleAdSense } from 'next/adapters/google-adsense';
const AdSense = () => {
return (
<div>
<GoogleAdSense />
</div>
);
};
export default AdSense;
하지만, 이 컴포넌트를 배포하려면 getStaticProps 메서드를 사용하여 데이터를 전달해야 합니다.
import { GoogleAdSense } from 'next/adapters/google-adsense';
const AdSense = () => {
return (
<div>
<GoogleAdSense />
</div>
);
};
export async function getStaticProps() {
const adSense = await GoogleAdSense.getAdSense();
return {
props: { adSense },
};
}
export default AdSense;
문제 2: CSS Grid를 사용하여 디자인 구현
NextJs에서 구글 애드센스를 적용하려면 또한 CSS Grid를 사용하여 디자인을 구현해야 합니다. 이 글에서는 grid-container 클래스를 정의하여 CSS Grid를 구현합니다.
.grid-container {
display: grid;
gap: 20px 20px;
grid-template-columns : 1fr 3fr 1fr;
padding: 10px;
}
그리고, 각 grid-item 클래스에 대한 스타일을 정의하여 디자인을 구현합니다.
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
.grid-item:nth-child(4) {
background-color: #333333;
color : #e1e1e8;
grid-column-start : 1;
grid-column-end : 1;
grid-row-start : 2;
grid-row-end : 4;
}
이러한 방법으로 NextJs에서 구글 애드센스를 적용하여 다양한 문제를 해결할 수 있습니다.