Dalam artikel ini, kami akan membahas penggunaan Markdown dan properti Highcharts dalam membuat grafik. Highcharts adalah salah satu library JavaScript yang populer digunakan untuk membuat berbagai jenis grafik, termasuk line chart, bar chart, scatter plot, dan lain-lain.
Penggunaan Markdown
Markdown adalah format penulisan yang digunakan untuk membuat teks HTML dengan cara yang lebih cepat dan efektif. Dalam penggunaan Highcharts, kami dapat menggunakan Markdown untuk membuat teks pada legend, tooltip, dan dataLabels. Misalnya, dalam contoh di atas, kami menggunakan Markdown untuk membuat header pada tooltip dengan format <b>{series.name}</b><br>.
Properti Highcharts
Highcharts memiliki berbagai properti yang dapat digunakan untuk mengkonfigurasi grafik. Beberapa contoh properti yang paling penting adalah:
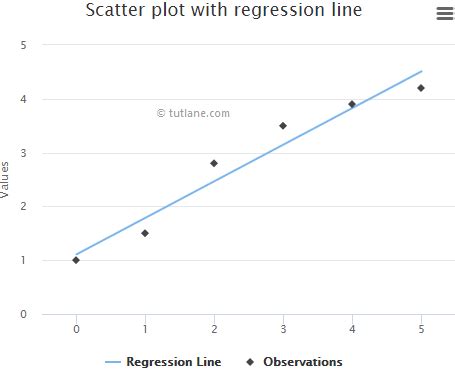
chart.type: Properti ini digunakan untuk menentukan tipe grafik, seperti line chart, bar chart, scatter plot, dan lain-lain.xAxis.title.text: Properti ini digunakan untuk menentukan teks pada sumbu X.yAxis.categories: Properti ini digunakan untuk menentukan kategori pada sumbu Y.plotOptions.scatter.marker.radius: Properti ini digunakan untuk menentukan radius marker pada scatter plot.
Contoh Penggunaan
Berikut adalah contoh penggunaan Markdown dan properti Highcharts dalam membuat grafik:
<html>
<head>
<script src="https://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px; height: 100%; max-width: 100%; margin: 0 auto"></div>
<script>
Highcharts.chart('container', {
chart: {
type: 'scatter',
zoomType: 'xy'
},
title: {
text: 'Some title'
},
xAxis: {
title: {
enabled: true,
text: 'Date'
},
type: 'datetime',
labels: {
formatter: function () {
return Highcharts.dateFormat("%b %Y", this.value);
}
}
},
yAxis: {
title: {
text: 'Rank goes to 10000'
},
categories: [
'One',
'Two',
'Three',
'Four',
'Five',
'Six',
'Seven',
'Eight',
'Nine',
'Ten'
],
type: 'category'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: 0,
y: 0,
floating: false,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF',
borderWidth: 1
},
plotOptions: {
scatter: {
marker: {
radius: 6,
fillOpacity: 0.3,
states: {
hover: {
enabled: true,
lineColor: 'rgb(100,100,100)'
}
}
},
tooltip: {
headerFormat: '<b>{series.name}</b><br>',
pointFormat: 'Rank: {point.y} <br>Date: {point.x:%b %e, %Y}'
}
}
},
series: [{
name: 'Beer',
data: [
[Date.UTC(2018, 2, 23), 1],
[Date.UTC(2009, 5, 22), 2],
[Date.UTC(2018, 6, 1), 3],
[Date.UTC(2009, 9, 11), 4],
[Date.UTC(2018, 11, 30), 5],
[Date.UTC(2009, 10, 10), 6],
[Date.UTC(2013, 12, 1), 7],
[Date.UTC(2015, 4, 6), 8],
[Date.UTC(2005, 2, 1), 9],
[Date.UTC(2010, 1, 1), 10]
]
},{
name: 'Wine',
color: 'rgba(223, 83, 83, .9)',
data: [
[Date.UTC(2012, 1, 1), 8]
]
}
]);
</script>
</body>
</html>
Dalam contoh di atas, kami menggunakan Markdown untuk membuat header pada tooltip dengan format <b>{series.name}</b><br>. Kami juga menggunakan properti Highcharts untuk mengkonfigurasi grafik, seperti menentukan tipe grafik, sumbu X dan Y, marker, dan lain-lain.