Dalam artikel ini, kita akan membahas cara membuat grafik scatter chart pada aplikasi Android menggunakan library Mike Phil. Scatter chart adalah jenis grafik yang digunakan untuk mewakili hubungan antara dua variabel atau lebih.
Langkah 1: Membuat Project Android Studio
Buatlah project baru di Android Studio dengan nama ScatterChartExample. Pastikan Anda sudah menginstal SDK Android dan JDK pada komputer Anda.
Langkah 2: Mengatur Build.gradle
Buka file build.gradle dan tambahkan kode berikut:
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
Langkah 3: Membuat Layout activity_main.xml
Buka file res/layout/activity_main.xml dan tambahkan kode berikut:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.ScatterChart
android:id="@+id/scatterChart"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</android.support.constraint.ConstraintLayout>
Langkah 4: Membuat Kode Java
Buka file src/MainActivity.java dan tambahkan kode berikut:
package com.example.andy.myapplication;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.github.mikephil.charting.charts.ScatterChart;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.data.ScatterData;
import com.github.mikephil.charting.data.ScatterDataSet;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ScatterChart scatterChart;
ScatterData scatterData;
ScatterDataSet scatterDataSet;
ArrayList<BarEntry> scatterEntries;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scatterChart = findViewById(R.id.scatterChart);
getEntries();
scatterDataSet = new ScatterDataSet(scatterEntries, "");
scatterData = new ScatterData(scatterDataSet);
scatterChart.setData(scatterData);
scatterDataSet.setColors(ColorTemplate.JOYFUL_COLORS);
scatterDataSet.setValueTextColor(Color.BLACK);
scatterDataSet.setValueTextSize(18f);
}
private void getEntries() {
scatterEntries = new ArrayList<>();
scatterEntries.add(new BarEntry(2f, 0));
scatterEntries.add(new BarEntry(4f, 1));
scatterEntries.add(new BarEntry(6f, 1));
scatterEntries.add(new BarEntry(8f, 3));
scatterEntries.add(new BarEntry(7f, 4));
scatterEntries.add(new BarEntry(3f, 3));
}
}
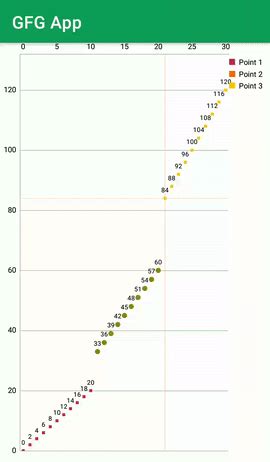
Langkah 5: Menguji Aplikasi
Buka emulator Android atau koneksi device Anda dan jalankan aplikasi. Aplikasi akan menampilkan grafik scatter chart yang sesuai dengan data set nilai-nilai yang kita tentukan.
Dalam artikel ini, kita telah membuat aplikasi Android yang menampilkan grafik scatter chart menggunakan library Mike Phil. Kita dapat mengubah kode untuk menampilkan data set yang berbeda dan memodifikasi appearance graph untuk memenuhi kebutuhan aplikasi Anda.