Pada artikel ini, kita akan membahas bagaimana mengatur ukuran marker pada scatter chart menggunakan library Highcharter di R. Pada scatter chart yang kami buat, ukuran marker tidak berubah meskipun ukuran container atau jendela berbeda.
Mengatur Ukuran Marker dengan Variabel Kontinu
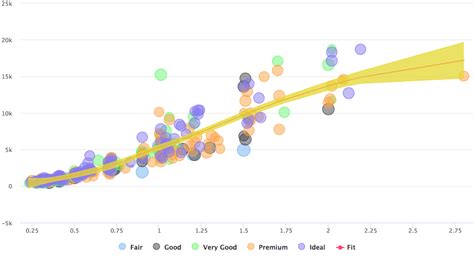
Pertama-tama, kita dapat mengatur ukuran marker dengan variabel kontinu menggunakan opsi size pada fungsi hchart() dan hcaes(). Contohnya, kita dapat membuat scatter chart yang memuat data mobil dan menghubungkan ukuran engine displacement ke ukuran marker.
hc <- df %>%
hchart('scatter', hcaes(x = wt, y = mpg, size = qsec, group = cyl))
hc
Dalam contoh di atas, ukuran marker akan berubah sesuai dengan nilai qsec.
Mengatur Ukuran Marker dengan Variabel Diskrit
Selain menggunakan variabel kontinu, kita juga dapat mengatur ukuran marker dengan variabel diskrit. Contohnya, kita dapat membuat scatter chart yang memuat data warna dan menghubungkan warna ke ukuran marker.
hc <- df %>%
hchart('scatter', hcaes(x = wt, y = mpg, color = as.factor(cyl)))
hc
Dalam contoh di atas, ukuran marker akan berbeda-beda sesuai dengan nilai cyl.
Mengatur Ukuran Marker secara Dinamis
Jika kita ingin mengatur ukuran marker secara dinamis, kita dapat menggunakan fungsi update() dan menambahkan event listener pada window resize. Contohnya, kita dapat membuat scatter chart yang ukurannya berubah saat window di-resize.
$(function () {
$('#container').highcharts({
chart: {
type: 'scatter',
zoomType: 'xy'
},
plotOptions: {
scatter: {
marker: {
radius: 10
}
}
}
});
$(window).resize(function() {
var newRadius = parseInt($('#container').width()) / 100;
$('#chart').highcharts().series[0].update({
marker: {radius: newRadius}
});
});
});
Dalam contoh di atas, ukuran marker akan berubah sesuai dengan ukuran window.
Konklusi
Dalam artikel ini, kita telah membahas bagaimana mengatur ukuran marker pada scatter chart menggunakan Highcharter di R. Kita dapat menggunakan variabel kontinu atau diskrit untuk menghubungkan ukuran marker dan juga meningkatkan ukuran marker secara dinamis saat window di-resize.