Dalam proyek ini, kami menggunakan:
- Angular 14
- Highcharts V10.1.0
- Highcharts-Angular
- Node: 14.17.0
- npm: 8.3.1
- Angular CLI: 14.0.2
Pengaturan Proyek
Untuk menginstal paket-paket yang dibutuhkan, jalankan perintah berikut:
npm install -g @angular/cli@latest
Menginstal Highcharts-Angular dan Highcharts
- Jalankan perintah berikut untuk menginstal highcharts-angular dan Highcharts:
npm install highcharts-angular --save
- Instal pula Highcharts:
npm install highcharts --save
Importing HighchartsChartModule
- Import HighchartsChartModule ke dalam file
app.module.tsdengan cara berikut:
import { HighchartsChartModule } from 'highcharts-angular';
Menggunakan Highcharts Chart
- Declaratkan komponen sebagai standalone component dan import HighchartsChartModule ke dalam array imports:
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
standalone: true,
imports: [HighchartsChartModule],
})
- Jalankan perintah berikut untuk memulai aplikasi:
import "./polyfills";
import { bootstrapApplication } from "@angular/platform-browser";
import { AppComponent } from "./app/app.component";
bootstrapApplication(AppComponent);
Contoh Penuh
Klik link ini untuk menemukan contoh bekerja dengan kode.
Highcharts Angular Wrapper – Highcharts Blog
Angular telah menjadi framework JavaScript favorit bagi banyak pengembang. It offers many modern conveniences seperti databinding, integrasi dengan pihak ketiga yang mudah, dan overall less coding for developers. Untuk kemudahan para pelanggan kami, kami ingin memastikan bahwa menggunakan Highcharts dalam proyek Angular adalah sebagai mudah mungkin.
Kami sangat senang dapat menawarkan wrapper resmi Highcharts untuk Angular, yang gratis untuk digunakan (silakan perhatikan bahwa penggunaan Highcharts untuk proyek komersial memerlukan lisensi yang valid).
Penggunaan Wrapper
- Pastikan Anda memiliki node, npm, dan Angular yang terkini.
- Jalankan demo dengan cara berikut:
node 6.10.2
npm 4.6.1+
@angular/cli 1.0.1+
- Run the demo:
npm install
npm start
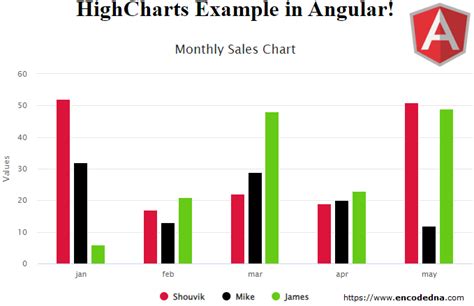
Hasil
Tampilan akhir seharusnya sebagai berikut:
Penjelasan
Mari lihat apa yang terjadi di sini.
- Buka direktori untuk kode demo, kemudian buka file
app.module.ts: Perhatikan bahwa komponen utama HighchartsChartComponent telah ditambahkan ke dalam module app. It provides the interface between Angular and Highcharts. - Import Highcharts module dengan cara berikut:
import * as Highcharts from 'highcharts';
- Tambahkan selector Highcharts-chart di file
app.component.ts:
<highcharts-chart
[Highcharts]="Highcharts"
[constructorType]="chartConstructor"
[options]="chartOptions"
[callbackFunction]="chartCallback"
[(update)]="updateFlag"
[oneToOne]="oneToOneFlag"
style="width: 100%; height: 400px; display: block;"
></highcharts-chart>
Selector menentukan elemen HTML yang kemudian akan diubah oleh wrapper menjadi chart.
Variable
Perhatikan variabel-variabel dalam tanda petik, seperti "chartConstructor", "chartOptions", dll. Variabel-variabel tersebut adalah opsi yang diset di class export AppComponent:
export class AppComponent {
Highcharts = Highcharts; // required
chartConstructor = 'chart'; // optional string, defaults to 'chart'
chartOptions = { ... }; // required
chartCallback = function (chart) { ... } // optional function, defaults to null
updateFlag = false; // optional boolean
oneToOneFlag = true; // optional boolean, defaults to false
...
}
Untuk informasi lebih lanjut tentang setiap opsi, klik link berikut. Itu semua yang dibutuhkan! Feel free to explore the code by setting up demos with different charts, and share your experience and questions in the comment section.