=====================================================
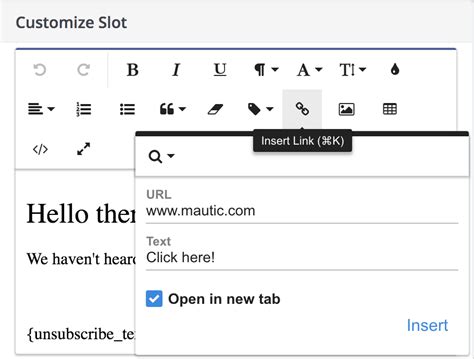
Saya telah berhasil menambahkan slot baru menggunakan builder dan beberapa bagian slot telah diubah. Namun, saya mengalami masalah dengan gambar dan tidak dapat memilih gambar untuk slot baru tersebut.
Slot baru yang saya tambahkan memiliki kemiripan dengan ImageCard, tetapi memiliki tombol tambahan di bawahnya yang dapat diubah (teks dan tautan). Semua bekerja kecuali gambar yang tidak dapat dipilih dalam builder.
Saya dapat menunjukkan kode di GitHub jika orang lain ingin melihat kode dan membantu sedikit. Versi terbaru Mautic telah diinstal di server saya, dan semua berfungsi dengan baik.
Terima kasih!
Bantuan dari Pengguna Lain
@Gorkaguerrero menyambut kembali ke forum kami! Bisa-bisa jika Anda dapat membagikan link ke kode GitHub sehingga orang lain dapat melihat dan melihat apakah ada sesuatu yang terlihat.
Saya juga ingin tahu versi Mautic yang saya gunakan (versi angka, tidak hanya terbaru) dan PHP?
Pengalaman Dalam Mengatasi Masalah
Saya telah menemukan bahwa perlu menambahkan editor Froala secara manual dan CSS (bagian itu memerlukan waktu untuk ditemukan).
Berikut kode yang saya gunakan:
Mautic.builderContents.on('slot:init', function (event, slot) {
slot = mQuery(slot);
var type = slot.attr('data-slot');
// Initialize different slot types
if (type === 'yourcustompluginid') {
var image = slot.find('img');
// fix of badly destroyed image slot
image.removeAttr('data-froala.editor');
image.on('froalaEditor.click', function (e, editor) {
slot.closest('[data-slot]').trigger('click');
});
// Init Froala editor
var froalaOptions = mQuery.extend({}, Mautic.basicFroalaOptions, {
linkList: [], // TODO push here the list of tokens from Mautic.getPredefinedLinks
imageEditButtons: ['imageReplace', 'imageAlign', 'imageAlt', 'imageSize', '|', 'imageLink', 'linkOpen', 'linkEdit', 'linkRemove'],
useClasses: false,
imageOutputSize: true
});
image.froalaEditor(froalaOptions);
}
// Store the slot to a global var
Mautic.builderSlots.push({ slot: slot, type: type });
});
CSS:
div[data-slot^="yourcustompluginid"] img {
z-index: 2;
position: relative;
}
Membahas Tema Email di Mautic
Mautic menawarkan berbagai pilihan desain newsletter dan template email langsung di dalam software – dari template siap pakai hingga elemen modular yang dapat digunakan untuk menciptakan desain yang diinginkan. Namun, jika Anda telah menginvestasikan waktu dan upaya pada pengembangan template lainnya dan mungkin sudah menggunakan itu untuk berkomunikasi dengan pelanggan, klien potensial, atau subscribers, Anda juga dapat dengan mudah mengimpor desain Anda ke Mautic.
Langkah-Langkah untuk Mengimpor Tema Email
-
Persiapan template email Anda untuk diimpor ke Mautic
Untuk memungkinkan Mautic mengenali elemen-elemen yang terdapat dalam template Anda (seperti kotak teks, gambar, tombol, dll.), apa yang dapat diubah dan di mana slot baru dapat ditambahkan, Anda perlu menandai kode HTML dengan atribut data Mautic sebelumnya. -
Buat ZIP-file dari tema email Anda
Untuk impor, dibutuhkan ZIP file dengan setidaknya dua bagian (disini Anda akan menemukan petunjuk langkah demi langkah dari Mautic tentang topik ini):
a. config.json yang berisi informasi tentang nama template, pengarang, dan fitur yang didukung: dan
b. direktori HTML dengan file email.html.twig (ini berisi template HTML sebelumnya): Pastikan Anda memastikan bahwa nama file benar, termasuk huruf besar dan kecil!
Opsiional, Anda dapat menambahkan detail lain ke direktori root setelah itu – contohnya, thumbnail (thumbnail.png), yang digunakan sebagai gambar pratinjau ketika memilih template di Mautic.
- Impor tema email Anda ke Mautic
Anda hanya perlu mengimpor ZIP file Anda ke Mautic dan tema email Anda akan siap digunakan!