오랜만에 RgbitCode 웹 사이트 개발기에 대한 글을 작성해봅니다. RgbitCode Apps 페이지 개발을 하며 고려했던 내용과 작업노트를 기록해봅니다.
NextJs 구글 애드센스 적용시 발생할 수 있는 오류 / CSS Grid 연습
Nextjs로 개발한 Rgbitcode 에 구글애드센스 관련한 문제를 겪게 되었는데요. 그 원인을 찾아나가는 과정과 생각해본 내용을 정리해봅니다.
티스토리 애드센스 광고가 안나올 때 해결 방법 – 안전제일
필자는 MaterialT Mark3 스킨으로 바꾼 이후 애드센스 광고가 출력되지 않아서 크롬 브라우저의 개발자도구 기능을 통해 오류를 해결했다. F12를 누르면 개발자 도구가 열리고 Console 탭에서 x 모양이 떠있는 부분을 확인하여 해당 에러 문구를 구글링하여 찾아보았는데 필자의 경우 아래 코드에서 오류가 발생하였다.
adsbygoogle.push() error: No slot size for availableWidth=0 TagError
위와 같은 오류가 두번 발생했는데 상하단에 광고를 노출하기 위한 코드에 문제가 생긴 것으로 추측된다. 해결 방법을 찾아서 아래와 같이 변경하였다.
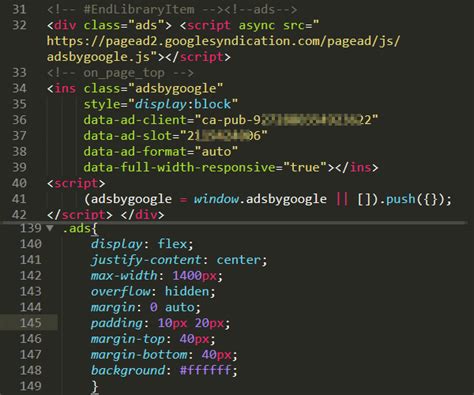
➽ 변경 전 <script> (adsbygoogle = window.adsbygoogle || []).push({});</script>
➽ 변경 후
<script> window.onload = function() { (adsbygoogle = window.adsbygoogle || []).push({}); } </script>
window.onload는 페이지가 완전히 열렸을 때를 의미한다. 그 후 구글 광고를 표시해주는 push 코드를 통해서 애드센스 광고가 띄워진다.
자세한 원인은 모르지만 위와 같이 티스토리 플러그인에 코드를 반영하니 해결됐다.
그런데 저 코드를 적용하고 나서 필자는 상하단 광고중에서 상단 광고만 출력되었다. 개발자도구를 열어서 또 다른 오류가 있나 확인해 봤는데 하단 광고에 대한 오류는 뜨지 않았다. 코드는 멀쩡히 돌아가고 있는 것 같은데 출력이 되지 않는게 이상하여 개발자도구에서 아래처럼 구 google 애드센스에 광고 요청을 하는 메시지를 전달하였다.
(adsbygoogle = window.adsbygoogle || []).push({});
입력 후 Enter 그 결과 정상적으로 하단에도 광고가 출력이 되었다!
분명히 구글 애드센스 플러그인의 상하단 광고 영역에 변경한 코드를 넣어줬는데도 불구하고 해당 코드가 제대로 적용되지 않는 부분이 있는지.. 한 번더 push를 해야 광고가 출력이 되는 것 같다. 하지만 이렇게 개발자도구에서 적용한 내용들은 내 컴퓨터에서만 일시적으로 적용되는것이므로 다른 사람이 내 페이지에 들어왔을 때는 광고가 여전히 출력되지 않을 것이다.
따라서 저 코드를 내 페이지에 들어왔을 때 사용자들 컴퓨터에서 자동으로 실행되게 해야하는데 그 코드는 아래와 같다.
``
저 코드는 1000ms(1초) 뒤에 구글 광고를 표시하라고 메시지를 날린다.
위 내용을 티스토리 스킨 편집에 들어가서 /head 위에 붙여넣었더니 하단에도 광고가 제대로 출력되었다.
가끔 광고를 많이 배치한 경우 일부 광고가 동작하지 않을 수 있는데 31번째 줄에 push 코드를 복사하여 밑의 줄에 한 줄더 추가해주면 나머지 광고들도 정상 동작한다.