Dalam beberapa tahun terakhir, teknologi informasi telah berkembang pesat dan memberikan kontribusi signifikan pada berbagai aspek kehidupan manusia. Salah satu contoh penggunaan teknologi informasi adalah dalam bidang analisis data. Pada artikel ini, kita akan membahas tentang pengembangan analisis data dengan menggunakan DASH (Dash App) dan Plotly.
DASH
DASH adalah framework yang digunakan untuk membuat aplikasi web interaktif berbasis Python. Aplikasi web ini dapat menampilkan visualisasi data yang dinamis dan interaktif, serta memungkinkan pengguna untuk melakukan filtering dan sorting terhadap data.
Plotly
Plotly adalah library Python yang digunakan untuk membuat plot dan chart berbagai jenis, seperti line chart, bar chart, scatter plot, dan lain-lain. Plotly juga memungkinkan pengguna untuk menambahkan interaksi pada plot, seperti hover text dan zooming in/out.
Contoh Penggunaan DASH dan Plotly
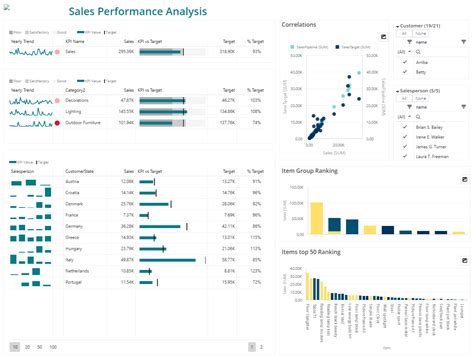
Dalam contoh di bawah ini, kita akan membuat aplikasi web yang menampilkan analisis data terhadap beberapa indikator ekonomi. Aplikasi web ini menggunakan DASH untuk membuat layout dan interaksi, serta Plotly untuk membuat visualisasi data.
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
import plotly.express as px
import pandas as pd
app = dash.Dash(__name__)
df = pd.read_csv('data.csv') # Load your data here
app.layout = html.Div([
html.Div([
dcc.Graph(id='crossfilter-indicator-scatter'),
dcc.Slider(
df['Year'].min(),
df['Year'].max(),
step=None,
id='crossfilter-year--slider',
value=df['Year'].max(),
marks={str(year): str(year) for year in df['Year'].unique()}
)
], style={'width': '49%', 'display': 'inline-block', 'padding': '0 20'}),
html.Div([
dcc.Graph(id='x-time-series'),
dcc.Graph(id='y-time-series')
], style={'display': 'inline-block', 'width': '49%'}),
html.Div([
dcc.RadioItems(
['Linear', 'Log'],
'Linear',
id='crossfilter-yaxis-type',
labelStyle={'display': 'inline-block', 'marginTop': '5px'}
),
dcc.RadioItems(
['Linear', 'Log'],
'Linear',
id='crossfilter-xaxis-type',
labelStyle={'display': 'inline-block', 'marginTop': '5px'}
)
], style={'width': '49%', 'float': 'right', 'display': 'inline-block'})
])
@app.callback(
Output('crossfilter-indicator-scatter', 'figure'),
Input('crossfilter-xaxis-column', 'value'),
Input('crossfilter-yaxis-column', 'value'),
Input('crossfilter-xaxis-type', 'value'),
Input('crossfilter-yaxis-type', 'value'),
Input('crossfilter-year--slider', 'value'))
def update_graph(xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
year_value):
dff = df[df['Year'] == year_value]
fig = px.scatter(x=dff[dff['Indicator Name'] == xaxis_column_name]['Value'],
y=dff[dff['Indicator Name'] == yaxis_column_name]['Value'],
hover_name=dff[dff['Indicator Name'] == yaxis_column_name]['Country Name']
)
fig.update_traces(customdata=dff[dff['Indicator Name'] == yaxis_column_name]['Country Name'])
fig.update_xaxes(title=xaxis_column_name, type='linear' if xaxis_type == 'Linear' else 'log')
fig.update_yaxes(title=yaxis_column_name, type='linear' if yaxis_type == 'Linear' else 'log')
fig.update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='closest')
return fig
def create_time_series(dff, axis_type, title):
# Create time series plot
fig = px.scatter(dff, x='Year', y='Value')
fig.update_traces(mode='lines+markers')
fig.update_xaxes(showgrid=False)
fig.update_yaxes(type='linear' if axis_type == 'Linear' else 'log')
fig.add_annotation(x=0, y=0.85, xanchor='left', yanchor='top',
text=title, showarrow=False)
return fig
@app.callback(
Output('x-time-series', 'figure'),
Input('crossfilter-xaxis-column', 'value'))
def update_x_time_series(xaxis_column_name):
dff = df[df['Year'] == df['Year'].max()]
return create_time_series(dff, 'Linear', xaxis_column_name)
@app.callback(
Output('y-time-series', 'figure'),
Input('crossfilter-yaxis-column', 'value'))
def update_y_time_series(yaxis_column_name):
dff = df[df['Year'] == df['Year'].max()]
return create_time_series(dff, 'Linear', yaxis_column_name)
if __name__ == '__main__':
app.run_server(debug=True)
Dalam contoh di atas, kita membuat aplikasi web yang memiliki tiga bagian: bagian pertama menampilkan scatter plot dengan filtering tahun dan indikator ekonomi; bagian kedua menampilkan time series plot untuk indikator ekonomi X dan Y; serta bagian ketiga menampilkan radio button untuk memilih tipe x-axis (Linear or Log) dan y-axis (Linear or Log).
Dengan menggunakan DASH dan Plotly, kita dapat membuat aplikasi web yang interaktif dan dinamis, sehingga pengguna dapat melakukan filtering dan sorting terhadap data, serta melihat visualisasi data yang lebih baik.