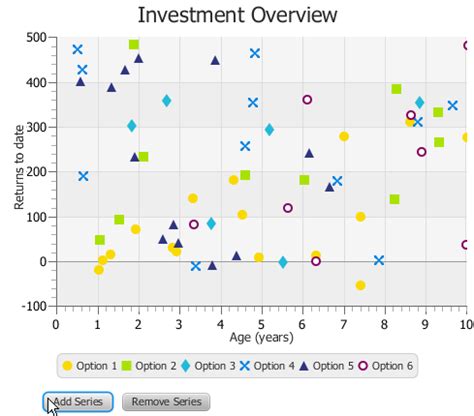
Dalam artikel ini, kita akan membahas cara membuat aplikasi JavaFX yang dapat membantu meningkatkan investasi dengan menggunakan chart scatter. Aplikasi ini dapat digunakan untuk menampilkan data investasi dan memudahkan pengguna dalam menginterpretasikan data tersebut.
Membuat Scene Aplikasi
Scene aplikasi terdiri dari VBox dan HBox, serta beberapa komponen lainnya seperti tombol "Add Series" dan "Remove Series". Kita akan menggunakan kode dalam contoh 6-2 untuk membuat scene aplikasi.
Example 6-2: Membuat Scene Aplikasi
VBox root = new VBox();
root.setSpacing(5);
HBox addSeriesBox = new HBox();
addSeriesBox.setAlignment(Pos.CENTER);
Button addSeriesButton = new Button("Add Series");
addSeriesButton.setOnAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent e) {
// code for adding series
}
});
HBox removeSeriesBox = new HBox();
removeSeriesBox.setAlignment(Pos.CENTER);
Button removeSeriesButton = new Button("Remove Series");
removeSeriesButton.setOnAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent e) {
// code for removing series
}
});
Menambahkan Serie Data
Untuk menambahkan serie data ke chart, kita akan menggunakan kode dalam contoh 6-3. Kita akan membuat sebuah seri baru dengan nama "Option" dan mempopulasinya dengan nilai random.
Example 6-3: Menambahkan Serie Data
add.setOnAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent e) {
if (sc.getData() == null)
sc.setData(
FXCollections.<XYChart.Series<Number,
Number>>observableArrayList());
ScatterChart.Series<Number, Number> series =
new ScatterChart.Series<Number, Number>();
series.setName("Option "+(sc.getData().size()+1));
for (int i=0; i<100; i++) series.getData().add(
new ScatterChart.Data<Number,
Number>(Math.random()*100, Math.random()*500));
sc.getData().add(series);
}
});
Menghapus Serie Data
Untuk menghapus serie data dari chart, kita akan menggunakan kode dalam contoh 6-4. Kita akan menghapus seri data dengan index yang dihasilkan secara random.
Example 6-4: Menghapus Serie Data
remove.setOnAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent e) {
if (!sc.getData().isEmpty())
sc.getData().remove((int)(Math.random()*(sc.getData().size()-1)));
}
});
Menambahkan Efek Visual
Kita juga dapat menambahkan efek visual ke chart dengan menggunakan kelas DropShadow, seperti yang ditunjukkan dalam contoh 6-6.
Example 6-6: Menambahkan Efek Visual
final DropShadow shadow = new DropShadow();
shadow.setOffsetX(2);
shadow.setColor(Color.GREY);
sc.setEffect(shadow);
Mengubah Symbol Chart
Kita juga dapat mengubah symbol chart dengan menggunakan CSS. Kita akan membuat file CSS yang disimpan dalam direktori aplikasi, seperti yang ditunjukkan dalam contoh 6-7.
Example 6-7: Mengubah Symbol Chart
.chart-symbol{
-fx-stroke: #a9e200;
-fx-shape: "M0,4 L2,4 L4,8 L7,0 L9,0 L4,11 Z";
}
Menyajikan Aplikasi
Setelah membuat semua kode di atas, kita dapat menyajikan aplikasinya dengan menggunakan method getStylesheets() dari kelas Scene.
Example 6-8: Menyajikan Aplikasi
scene.getStylesheets().add("scaterchartsample/Chart.css");
Dengan demikian, kita telah membuat sebuah aplikasi JavaFX yang dapat membantu meningkatkan investasi dengan menggunakan chart scatter. Aplikasi ini dapat digunakan untuk menampilkan data investasi dan memudahkan pengguna dalam menginterpretasikan data tersebut.